
今回は動的にScriptタグの削除と、スクリプトの効果自体も無効にする方法を記載したいと思います。
最初に伝えさせていただきますが、ここに記載するやり方は完全なモノではなく、あまりオススメ出来るモノでなければ、役に立たないコトが多いと思います。
それでも場合によっては、何かのヒントになったりと、役立つ方もいらっしゃるかもしれませんので、記載しておきます。
まずなぜ、上記のような書き方(タグの削除と効果を分けて)書いたかと言いますと、通常ScriptタグはCSSの読み込み削除などと違って、単純にタグをDOMから消すコトは出来ても、効果までは消すコトは出来ません。
つまり、一度ページを読み込んでしまうと表面的にタグを消すコトは出来ても、ブラウザに刻みこまれているので、発動してしまうのです。
Scriptタグは筆圧が強く、消しゴムで消してもノートに書いた跡が残ってしまい読めてしまう的な感じです。
では、どのようにしてタグ自体も効果自体も消すのかと言いましたら、手順的には、
- 対象のScriptタグを消す
- 対象のScriptタグが消えている状態のページ(HTMLドキュメント)をコピーする。
- ページをまるごと消す。
- 2でコピーしたページをペーストする。
と言うようなやり方です。
まずページが一度読み込まれてから、そのページにあるScriptタグを消すと言う順序なので、クリックしないと発火しないようなスクリプトであれば防げるのですが、ページを最初に読み込んだ段階で発火するスクリプトは止めることが出来ず、発動してしまいます。
1.<script>タグ内にid or class指定されている場合
<script src="js/script.js" id="abc"></script>
//↑このscriptタグを消したい場合
<script>
$(window).on('load',function(){
$('#abc').remove(); // 対象のタグを消す記述
var y = $("html").clone().html(); // 対象のタグが消えたページをコピー
$("html").remove(); // ページをまるごと削除
document.write(y); // コピーしてあったページ内容をペースト
});
</script>※jQueryは読み込んである前提です。
上記の記述を必ずではありませんが、</body>タグの直前に入れてください。
$(window).on(‘load’,function(){ 処理内容 }); ← この記述は中身の処理内容を実行するタイミングを、ページを構成するデータを全て読み込んだ後にするという記述です。
タグ自体は、remove()で削除するコトが出来ます。
これはscriptタグに限らず、対象の要素を消すコトが出来る記述です。
2.<script>タグ内にidなどの指定がない場合
多くの消したいと思うscriptタグにはidやclassなどの指定は付いていないと思います。
ですので、対象の削除したいscriptタグを取得するには、まずタグ名で全てのScriptタグを取得して、そこから対象のScriptタグを探し出します。
<script>
var x = $('script');
console.log(x);
</script>上記の記述を消したいページにまず埋め込みます。
埋め込んだら、各ブラウザの開発ツールを開き「コンソール(console)」の部分(タブ)をみて下さい。
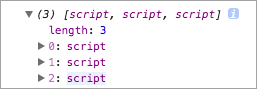
Chrome

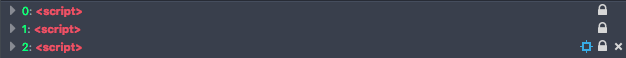
Firefox

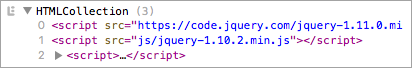
Safari

コンソール部分に、上記ような表示が出ます。
※最初は一番上の部分だけしか表示されていないので、▶をクリックして▼にして展開してください。
そのページ内に設置されているscriptタグを取得して、配列として格納してくれています。
左側に0,1,2と数字がついていますが、この数字にそれぞれのScriptタグが格納されているというような形です。
見てわかるように、Safariだとコンソール部分に取得先、ファイル名が表示されるので削除したいScriptタグを見つけやすいですが、ChromeやFirefoxだとscriptと表示されてるだけで、どれがどのScriptタグか変わりません。
番号左の▶をクリックして取得したタグの中身を見れるのですが、とてもめんどくさいです。
でも安心してください。
Chromeなら上記画像scriptの文字の背景が薄い青になっていると思うのですが、scriptと言う文字の部分をクリックするとHTML内の該当するScriptタグ部分に飛んでくれます。
Firefoxであれば、右側、鍵マークの左側にカーソルを持っていくと青く四角形の記号みたいなモノが光りますので、それをクリックすると、HTML内の該当場所に飛んでくれます。
他にも見つけ方はありますが、これが1番わかりやすいかと思います。
そして今回、消したいと思っていたScriptタグが、コンソール部分に表示されている番号、2番のScriptタグだったとします。
その場合は下記の様に記述します。
<script>
var x = $('script');
x[2].remove();
</script>console.log()部分は不要なので、消してしまってかまいません。
上記の記述はタグを消すだけです。
ページ自体を書き換える記述にすると、
<script>
$(window).on('load',function(){
var x = $('script');
x[2].remove(); // 対象のタグを消す記述
var y = $("html").clone().html(); // 対象のタグが消えたページをコピー
$("html").remove(); // ページをまるごと削除
document.write(y); // コピーしてあったページ内容をペースト
});
</script>と言った形にして、</body>タグの直前に入れてあげると、上手く削除するコトが出来ると思います。
冒頭でも述べたように、オススメ出来る方法ではなく、あまり役に立つ機会はないと思いますが、何かのヒントになれば幸いです。