
本日はオンライン上で画像編集が出来るPhotopeaと言う多機能ツールに関して、記載していきたいと思います。
具体的には、今回記載する内容はPhotopeaの細かい使い方ではなく、デザインデータがPhotoshop形式(psd)のモノをPhotopeaとペイントソフトを使用してスライスするやり方です。
今回の内容は、フリーランスとして、独学でWebデザイナー・コーダーを目指している。
または、活動しだしたという人向けの内容になるかと思います。
画像加工・編集ソフトといえばPhotoshopやIllustratorが有名で、デザインが関係する仕事に携わるなら、この2つのソフトが使えれば、重宝されますし、下請けとしてコーディングの仕事を請ける場合などは、ほとんどの案件で、どちらかのソフトでデザインデータが作られています。
しかし、PhotoshopやIllustratorを使うには費用が掛かります。
金銭的に余裕がある人であれば、問題はないでしょうが、
- 踏み出したばかりで、仕事がとれるかわからない
- たまにしか使う機会がない
- とにかく出費は抑えたい
などの理由があったり、特にコーダー寄りのフリーランスの方などは、デザインデータを開いて画像をスライスするのに使うくらいで、ほとんどの機能は使わないと言う状況の人も意外と多いモノです。
そこで、無料で使用出来て代わりになるソフトはないか?と探して行き着くのは、Photoshopの代用としてGIMP、Illustratorの代用としてInkscapeだったりします。
GIMPもInkscapeも無料とは思えない程の高機能ソフトであり、GIMPではpsdデータ、Inkscapeではaiデータを開くコトも出来、PhotoshopやIllustratorと互換性もあるのですが、全てのデータを開ける訳ではないし、開けても本来のデザインと色が違ってしまったり、不具合があるコトもあるので、どうしても請けれる仕事の幅が狭くなってしまいます。
今回のテーマとなるツールは、Photopeaで、名前から何となくわかるかもしれませんが、Photoshop系のツールとなり、psd形式のデータを開くコトが出来ます。
ですので、Illustrator系のデータは開くコトは出来ないのですが、psdデータがきちんと開けると言うだけで、請けれる仕事の幅は広がります。
※2021/05/27 現在 PhotopeaではIllustratorで作成されたaiデータも開けるようになっています。
どんなpsd形式のデータでも100%開くコトが出来ると言う訳ではないのかもしれませんが、GIMPで開けなかったpsdデータも開くコトが出来、私がいままで試したなかでは、開けなかったpsd形式のデータはいまのところありません。
では、前置きが長くなりましたが、本題に入って行きたいと思います。
1.psd形式のデータをPhotoshop以外で開く
冒頭やタイトルにもなっているように、Photopeaを使って開きます。
まずは、Photopeaにアクセスします。
初めてアクセスすると、上部に英語でサイトの説明文が出たりしますが、消して問題ありません。

画面内に上記の画像のような部分があると思います、画像下部に青枠で囲われたJAと言う部分をクリックすると、日本語に変わります。
英語のままで構わない人は、変更する必要はありませんし、ここで変更しなくても作業画面のメニューバーに言語を変更するところがあります。
Photopeaでは、psdだけではなく、jpg/png/gifはもちろん、GIMPのxcf形式にも対応しています。
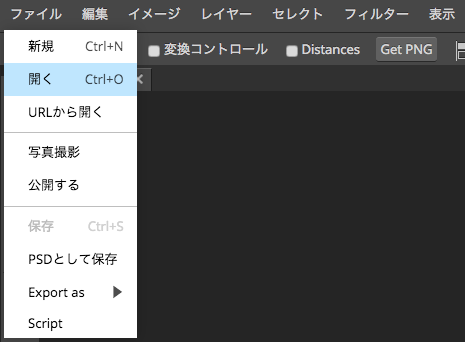
言語設定をしたら、画面左上、メニューバーの「ファイル」から「開く」を選択し、開きたいpsdデータを選択します。

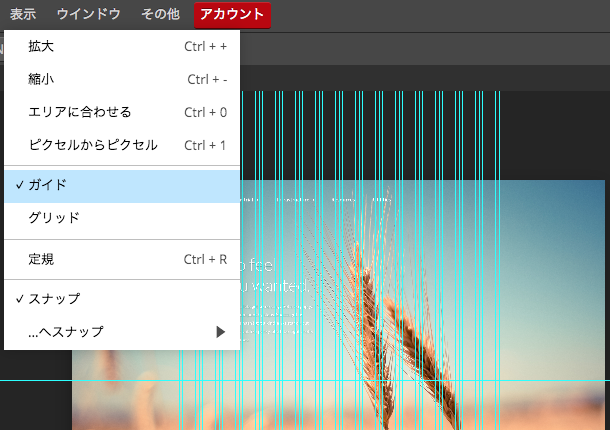
パーツなどのデータであれば、表示されないかもしれませんが、デザインデータを読み込むと、下記の画像のように、緑色の線がたくさん表示されたりします。

これは「表示」の中にある「ガイド」にチェックが入っている為で、邪魔なので、チェックを外して見やすくします。
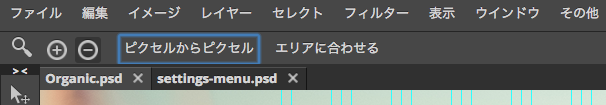
また、ページ左側ツールバー下部の「虫眼鏡アイコン」をクリックすると、下記画像のように画面上部に「拡大縮小アイコン」と「ピクセルからピクセル」「エリアに合わせる」と表示されるので見やすい大きさに合わせます。

2.個別に画像をスライス
スライスと言っても切り出すと言うよりはパーツごとに、書き出すと言うやり方になります。

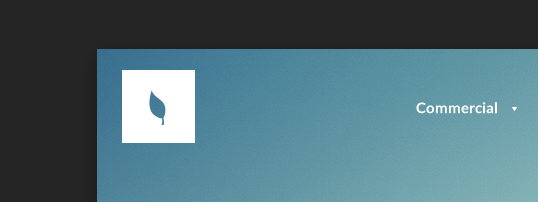
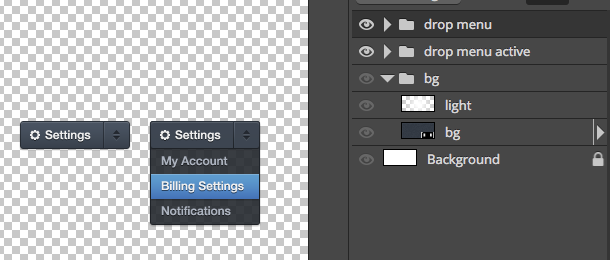
例えば、上記の画像内、ロゴマークの部分を書き出すには、下記動画のようなやり方をとります。
まず、左側ツールバーの上部、「移動ツール」に切り替えます。
ただ、移動ツール切り替えた後、対象のロゴマークをクリックしても、ロゴマークだけに対象を絞るコトが出来ないので、「Auto-Select」と言う部分にチェックを入れます。
その後、ロゴマークをチェックすると、動画右側のレイヤー階層表示部分にあるフォルダが展開し、Rectangle27と言うロゴマーク名に選択対象が移動したコトがわかります。
ただ、これでもまだわかりにくいので、「Auto-Select」の右、「変換コントロール」にチェックを入れます。
すると、上記動画のように、選択されている対象のまわりに囲いが付くので、何が選択されているか、レイヤー階層の方を見なくてもわかりやすくなります。
次に、「変換コントロール」と同じ行にある「Get PNG」と言うボタンをクリックします。

上記画像のように、先程のロゴマーク名が表示され、自身のPCのどこに保存するかの画面になりますので、保存先を決めてダウンロードします。

無事、ロゴマーク部分だけがダウンロードされました。
このように、1つ1つ書き出したい画像を選択して、ダウンロードして行く方法でもかまいませんが、サイズの大きいデザインデータであったり、ネット環境があまりよくない、PCのスペックが低いなどの問題があると、重くて作業にストレスを感じたり、最悪固まってしまい、1からやり直しと言う事態になりかねません。
また、上記のロゴマークのようにレイヤー1枚で出来ているシンプルな構造であれば問題ありませんが、レイヤーが何枚か重なって作られているボタン部品などをダウンロードする時は、レイヤーを1つにしないとならない為、フォルダを作って入れたり、スマートオブジェクトへの変換をして1つにしたりと、手間がかかるモノです。
そこで、Photopeaでは大まかな処理だけして、ローカル環境にあるペイントソフトなどで切り出すやり方を記載していきます。
3.スライスの下準備だけPhotopeaで済ませて、切り出し作業はペイントソフトでする方法

良い例になるwebサイトのデザインデータがなかったので、上記のボタンデータで申し訳ないのですが、例えば、画像を切り出す時に何が邪魔になるかというと、切り出すモノ以外の存在です。
上記の画像でもそうですが、基本的には背景が邪魔になってきます。
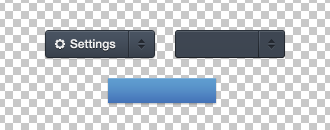
上記の全てが1枚になっている画像からボタンだけを切り取るのは、かなり手間がかかりますが、背景さえなければあっという間にボタンだけ取り出すことが出来るモノです。

上記画像、右側レイヤー階層表示部分にある背景に関する部分を、目のアイコンをクリックし、非表示にしました。

さらには、このように切り取りしやすいような形を作って透明背景の空いている部分に配置しておけば、ペイントソフトでいっぺんに切り取る際に楽です。
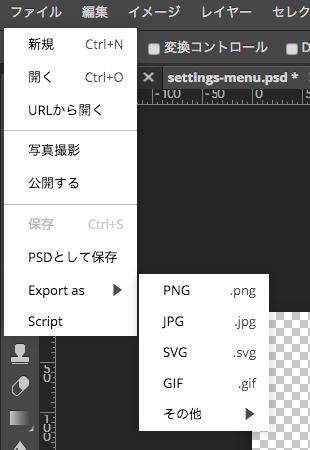
そして、背景や画像を切り取る際に邪魔になる画像に重なったテキストなどを非表示にした後、メニューバーにある「ファイル」→「Export as」→「PNG」を選択して、出てきた画面で特に変更するモノなく、保存をクリックし、保存先を決め、ダウンロードします。

あとは、ダウンロードした画像をGIMPなり、標準でついているペイントソフトで開いて、画像を切り取っていきます。
少量の切り出しなら、Photopea上でやってしまった方が早く楽ですが、量が多い場合は、このようなやり方で行ったほうが精神的に楽です。
4.テキストのコピー&ペースト
GIMPなどでpsdデータを開くと、きちんとデザインデータが表示される場合でも、テキストは画像として表示されるので、長い文章をコーディングする時は打ち込みが大変です。
そんな場合も、Photopeaを使うと解決出来ます。

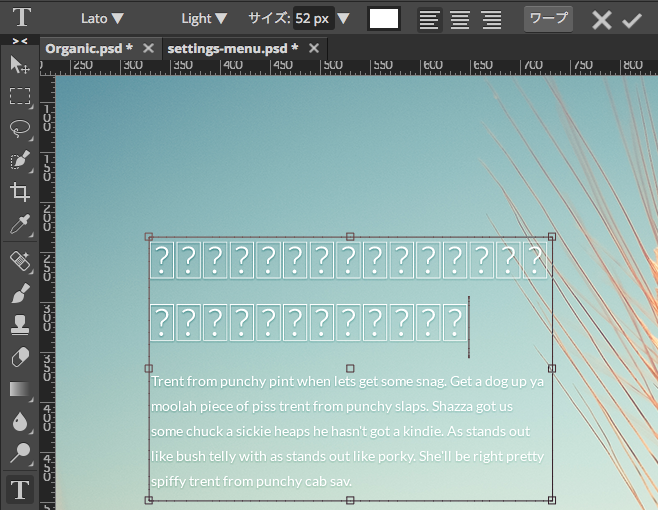
テキストを扱うには、左側ツールボックスの「テキストツール」を使用し、コピーしたいテキストの上でクリックするのですが、日本語の場合は上記画像のように、????と正しい変換をしてくれません。
しかし、安心してください。
この????の部分を選択し、コピーした後、テキストエディタなどに貼り付けてみると、きちんと日本語でコピーされています。
いままで手打ちでテキストを入れていた方であれば、これでかなり楽が出来ると思います。
上部にテキストのサイズが表示される部分もあり、コーディングがデザインデータ通りであるならば、フォントサイズをそのまま使うコトが出来ます。
さらには、右側、履歴の左側にあるCSSのボタンをクリックすると、より細かい情報がテキスト以外の部分でも確認するコトが出来ます。
5.まとめ
今回はデザインデータからのスライスと言うコトでお話をさせていただきましたので、使う機能、紹介した機能は限られていますが、Photopeaは画像編集・加工としての機能は豊富であり、様々なコトが出来ます。
また、冒頭でもふれましたが、デザイン専門に仕事をする人であれば、迷いなくPhotoshopに手を出せたりしますが、基本的に無料の画像加工ソフトで問題ないコーダーさんなどであれば、開けないpsdデータの為だけに、Photoshopを使うと言うのは結構悩みどころだったりするモノです。
そんな方にはPhotopeaがオススメです。
6.追記
2021/05/27 現在 下記画像に表示されているようにxdやaiデータまで表示出来るようになっているようです。

デザインをしないコーダーにとってはPhotoshopやIllustratorが不要となる神ツールになったと言っても過言ではありません。