
今回はフォントアイコンの「Font Awesome」の使い方を記載したいと思います。
メリットの1つですが、種類が豊富な為、自分でアイコンを制作する時間は勿論、他で探す必要もなくなり制作の時間短縮になると思います。
このブログ内でも、Category Menuの部分など所々に使用させて頂いています。
メリット
- 無料
- 軽い
- 種類が豊富
- 大きさや色をCSSで簡単に変更出来る
- ベクター形式なので、スマホ等どの端末でも綺麗に表示
デメリット
- 色の指定は単色のみ
1.Font Awesome -準備-
Font Awesomeのアイコンをサイトで使用する為には2種類の方法があります。
(1)CDNを使用
以下のコードをhead要素内に追加します。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
(2)ファイルをDLして使用
Font Awesomeのサイトに行きます。

Downloadをクリック。
下記画像部分がモーダルウインドウで出来てきます。

緑枠で囲った部分をクリック。
Download画面に移行しますので、出てきたzipファイルを保存します。
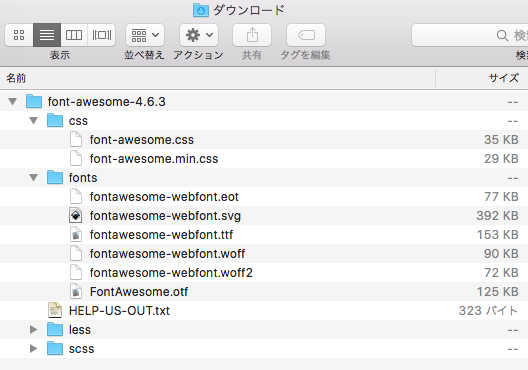
解凍したファイルの中身はこんな感じです。

cssフォルダとfontsフォルダを自分のサイトに設置します。
head要素内に追加するコードは、
<link href="css/font-awesome.min.css" rel="stylesheet">
hrefの部分は自分のサイトに合わせて変更します。
個人的には簡単なCDNがオススメです。
*ただし、ネットに繋がっていない場合やCDNにトラブルが起こった時は使用出来ません。
2.Font Awesome -使い方-
使用したいアイコンをFont Awesome iconへ探しに行きます。

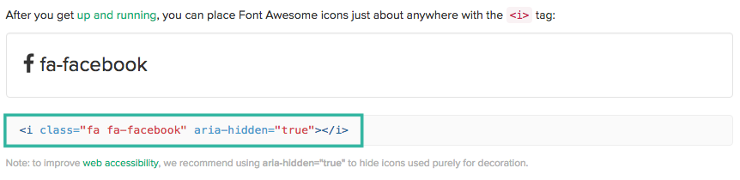
使いたいアイコンをクリック。

上記画像の緑枠内のコードを使用します。
<i class="fa fa-facebook" aria-hidden="true"></i>
このコードを使いたい場所に挿入すればOKです。
このコードの中のclassをイジると、様々なコトが出来ます。
例えば色を変えたければ・・・
cssファイル
.fa-facebook{
color:blue;
}
全ての.fa-facebookではなく、その部分の.fa-facebookだけ色を変えたければ・・・
HTMLファイル
<i class="fa fa-facebook blue" aria-hidden="true"></i>
cssファイル
.blue{
color:blue;
}
と言った形で、classを追加して色を変えたり・・・
HTMLファイル
<i class="fa fa-facebook" style="color:blue;" aria-hidden="true"></i>
と言った形で、直接styleで色を指定するコトも出来ます。
コード内に「aria-hidden=”true”」とありますが、デザインとしてだけアイコンを使う場合であれば、気にしないでそのままにしておきましょう。
3.Font Awesome -アイコンサイズ-
アイコンの大きさを変えるclass
fa-lg fa-2x fa-3x fa-4x fa-5x fa-2 fa-3 fa-4 fa-5 etc...
これらをclass内に追加することで簡単にサイズを変えるコトが出来ます。
4.Font Awesome -アイコン表示幅-
Font Awesomeのサイトからコピーしてきたままのコードだとアイコンとテキストの間にスペースがなく、くっついた状態になっています。
それを解決するためのclassは・・・
fa-fw
とりあえずこのclassは記載しておいた方が良いと思います。
5.Font Awesome -リスト表示方法-
リストにアイコンを使いたい場合は・・・
ul要素のclassに「fa-ul」li要素のclassに「fa-li」を追加します。
<ul class="fa-ul">
<li><i class="fa fa-hand-o-right fa-li"></i><a href="#">concrete5</a></li>
<li><i class="fa fa-hand-o-right fa-li"></i><a href="#">Dropplets</a></li>
<li><i class="fa fa-hand-o-right fa-li"></i><a href="#">Mac</a></li>
<li><i class="fa fa-hand-o-right fa-li"></i><a href="#">Thunderbird</a></li>
</ul>
6.Font Awesome -その他-
他にもアイコンをアニメーションで動かしたり、回転させるコトなどが出来るのですが、基本的には上記に記した内容で十分活用出来ると思います。