
このブログの仕様に切り替えて、初めての投稿となります本日はDroppletsと言うCSMについて執筆していきたいと思います。
実はこのブログもDroppletsで構築してあります。(2017/07/01現在はWordPress)
もしかしたら、DroppletsどころかCMSのコトもよくわからないけど、このページにたどり着いたと言う方もいるかもしれません。
CMSとはコンテンツ・マネジメント・システム(Content Management System)の略で、簡単に言うとWebサイトを作る知識などがなくてもサイトの更新・管理が出来るシステムです。
一般的に有名なCMSと言えば「WordPress」「MovableType」などが挙げられますが、有料のため手が出しづらかったり、無料でも使わない機能が多く逆に扱いづらいなど、なかなか自分にあったシステムを見つけるのは難しいモノです。
私が請けるご依頼の中で多い案件の1つとして、「既存のHPにブログを設置したい」と言うモノがあります。
イチからHPを制作するのであれば、WordPressなどを利用しサイト全体を構築してしまえばブログ部分はその中の一部として容易に設置すること出来ますが、既にHP運営を始めてしまっている場合は意外と設置するのは大変だったりします。
そして設置したいと考えた時に大体浮かぶ手段は4通りくらいです。
- CMSを使いHP全体を作り直す。(コストが掛かる)
- ブログ部分だけCMSを埋め込む。(ある程度知識が必要、無駄な機能も多い)
- 1ページずつHTMLで書く。(HTML/CSSの知識必要、書くのに手間が掛かる)
- 外部のブログサービスを使用する。(HPとのデザインがズレる。SEOメリットがない)
カッコ内はデメリットを記載しましたが、大体この4通りの方法が浮かびます。
そして今回このブログ記事で紹介する「Dropplets」の使い方は2の部分に該当します。
私が「Dropplets」をススメる一番の理由は、とにかくシンプルであり2のデメリットとしてあげた一般的なCMSにありがちな無駄な機能がほとんどなくデータベースも不要と言う点です。
知識の必要さで言うと、あった方が良いですが、それはどんなシステムを使用しようが言えることであり、サーバに自分でファイルをアップ出来る力があれば、それなりには使用出来ると思います。
では「Dropplets」について詳しく書いて行きたいと思います。
1.Dropplets -インストール-
動作環境:PHP5.5以上推奨(5.3で使用したらRSS関連で文字化け発生)
PHPが使用出来るサーバ
DB(データベース)不要
Markdownファイル使用
インストールはサーバにファイルをアップするだけで終わります。
まずDroppletsにてファイル一式をダウンロードします。
GitHubからダウンロードする場合はClone or downloadをクリックして、ZIPをダウンロードしてください。
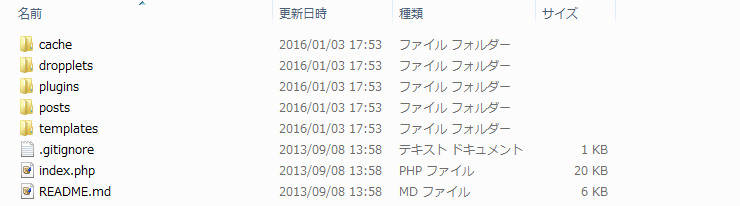
ファイルの中身はこんな感じです。(今回のVerは1.6.2.6)

このファイルを一式、サーバに置きます。
私の場合で言うとサーバ上に「CreateBlog」と言うディレクトリを作り、そこに入れてあります。
次にブラウザからこのファイルが置いてあるURLに直接アクセスします。
私の場合で言うと「https://lmn.main.jp/CreateBlog/」に直接アクセスします。
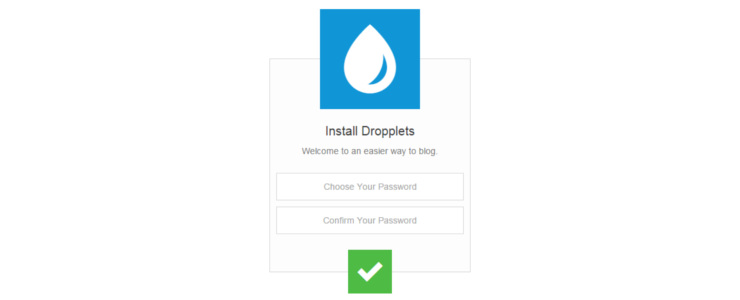
すると、このような画面が表示されます。

管理人入室パスワードをここで決めます。
パスワードを設定したらインストールは完了です。
ファイルをダウンロードしてから1,2分でここまで来れると思います。
2.Dropplets -初期設定-
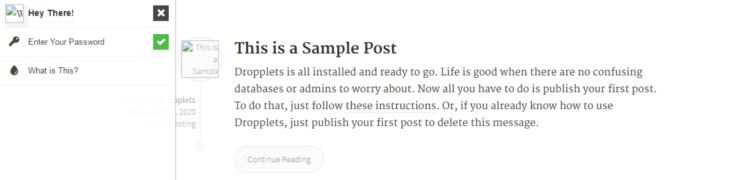
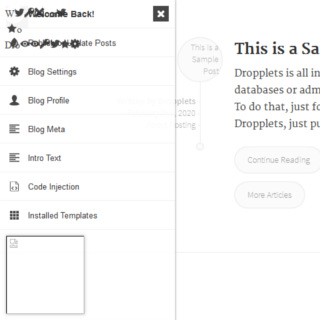
パスワードを設定して入室すると、この様な画面が表示されます。

左側が管理画面部分で、右側が表示されるコンテンツ部分です。
2箇所画像が読み込めていないため、変になっている部分がありますが後でロゴ設定すれば問題ありません。
しかし、すぐロゴを決められる人であったり、ブラウザをChromeに設定している人ならさほど気にならないかもしれませんが、Firefoxを使っている人だと・・・

左の管理画面側がバグっている様な感じで、気になる人もいるかもしれません。
私は気になるタイプです。
そんな人はここをクリックして表示された画像を右クリック→名前はそのままで保存。
保存した画像を先程サーバにあげたファイルの中にcacheというディレクトリがありますので、その中にUPします。既に同じ名前で1つ画像データが入っているので上書きしますか?と聞かれると思いますが、上書きして下さい。元々入っている画像データは壊れているので不要です。
上書きし終えたら、元のブラウザの画面に戻りキャッシュをクリアして再読み込みをしてください。(※ただF5を押したり、ブラウザの更新をするだけではダメです)

するとこんな感じでキレイにスッキリと表示されます。
ではここからが初期設定です。
まず上の画像に表示されていますが、左側画面の「Enter Your Password」に先程決めたパスワードを入力し入室します。

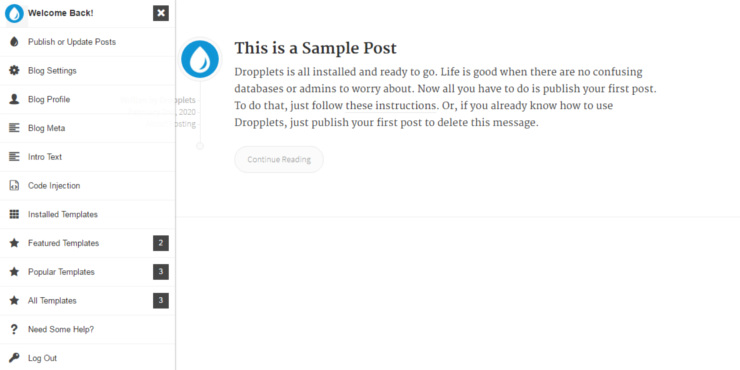
すると、上記の画像のようなメニューが展開されますので、必要な情報を入れていきます。 一番上の「Publish or Update Posts」は記事を更新する時にそこを押して、書いた記事をアップするところなので、まずは飛ばしてください。
- Blog Settings
- Blog Password(入室パスワードの再設定)
- Blog Profile
- Blog Email(あなたのEメール)
- Blog Twitter(アカウントがあれば入力。ない場合は空白にする)
- Blog Meta
- Blog Title(ブログのタイトル)
- Blog Description(ブログの説明)
- Intro Text
- Intro Title(ブログヘッダー部分に表示されるタイトル[未記入OK])
- Intro Text(ブログヘッダー部分に表示されるブログの説明[未記入OK])
- Code Injection
- Header Injection(head内にコード挿入)
- Footer Injection(footer内にコード挿入)
- Installed Templates(インストールされているブログデザインテンプレート)
あとは販売されているテンプレートの部分とログアウトですね。
上記に挙げた部分を設定し終われば初期設定は終わりです。
デザインがこのままでもよい人は、記事を書いてアップして行くだけです。
初期標準機能として書いた記事をカテゴリ分け、Twitterでシェア出来る「Share on Twitter」ボタンやRSS機能もついていますので自身のアドレスの最後に「 http://lmn.main.jp/CreateBlog/rss 」 とrssと打ち込めば表示されます。
3.Dropplets -記事投稿-
記事はネット上で書くのはなく、オフライン、つまりネットに繋げてない状態でテキストエディタに書き、それをアップする形になります。
テキストエディタと言うと「?」となる人もいるかもしれませんが、Windowならメモ帳とかでOKです。
ただし、記事の書き方にちょっとしたルールがあります。
Droppletsの記事はマークダウン(Markdown)記法という書き方を使って書かなければなりません。
こう聞くと「えー面倒くさそう」と思う人も居るかもしれませんが、全然面倒くさくないです。
HTMLの書き方を少しでも知っている人ならまったく苦にならないでしょう。
※HTMLのタグも使えます。
詳しい書き方はネット検索で「マークダウン記法」「マークダウン 書き方」と検索すればすぐ出てきますし、それほど覚えることはありません。

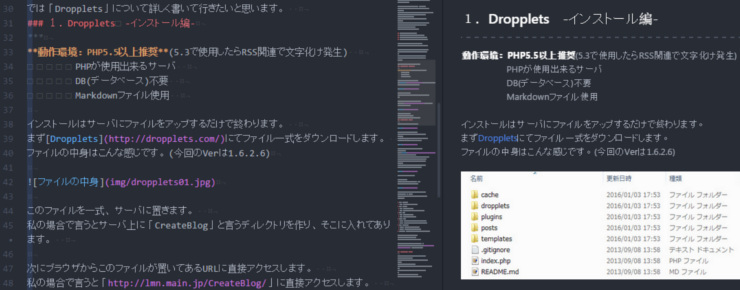
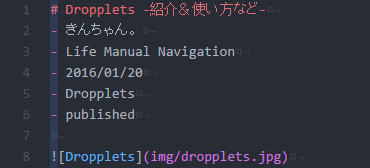
これが書き方の1部です。
私は「Atom」と言うテキストエディタを使っているので、このように表示されていますが、左側が実際に書く書き方で、右側が表示のされ方です。
Atomは様々な言語に対応していて、Markdownにも対応しているので色分けしてくれたり、実際に表示されるプレビュー画面を更新無しでリアルタイムでみながら作成出来ます。
マークダウンのプレビューを行えるツールは他にも色々とありますので、ご興味ある方は探してみてください。
マークダウンの書き方の一部
Markdown記法
文字の先頭に書く#の数で文字の大きさが変わります(6段階)。
# 1番大きな文字にしたい(HTMLで言うと<h1>)
## 2番目に大きな文字をにしたい(HTMLで言うと<h2>)
**で文字を囲うと太字になります。
**太字**
リンク設定
[表示文字](リンク先URL)
画像設定

このような形で、基本的にはブログなのであとは普通に文章を書ければ問題ありません。
上記にあげたのは一般的なMarkdownの書き方ですが、Dropplets独特のルールが1つあります。
それは記事の書き出しの部分です。

冒頭6行はこのような形で書きます。
- 記事タイトル
- 執筆者
- 記事の著作権?(不明、記事には反映されません)
- 記事を書いた日付
- カテゴリ名
- published(記事のcalss名・よくわからない人はpublishedと書く)
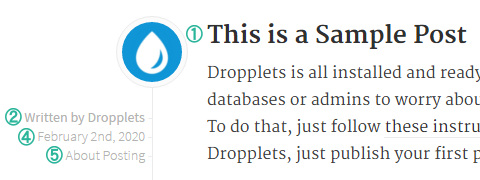
それが最初のテンプレデザインのままなら、

と反映される感じです。
記事を書き終わったら拡張子を「.md」として保存します。
この時つけた名前がURLにも表示されるコトになります。
例えばこの私の記事のファイル名は「dropplets01.md」で保存しアップしてあるのでURLは「 http://lmn.main.jp/CreateBlog/dropplets01 」 となります。
そして書き上がった記事をアップするには2通り方法があります。
- 上記の初期設定・管理画面の説明であげたメニューの「Publish or Update Posts」をクリックして対象ファイルを選びアップする。
- FTPソフトを使いpostsフォルダの中に入れる。(1のやり方でも記事はこのpostsフォルダの中にたまっていきます)
画像投稿(表示)について。
まず画像を記事内に表示させるために、最初にDroppletsのファイルをあげたサーバの中に「img」フォルダを新たに作成します。(cache,dropplets,pluginsなどがある場所)
その中に今後、ブログの記事内で使う画像は入れていきます。
しかし画像に関してつまずく人が意外と多かったりするので、記しておきます。
Droppletsの中の便利な機能の1つに自動カテゴリ分けがあるのですが、カテゴリで検索をかけると記事ファイルの場所は「://ドメイン名/ファイル名」から「://ドメイン名/category/カテゴリ名」さらにそこから記事表示させると「://ドメイン名/category/カテゴリ名/ファイル名」となるので、画像を相対パス(./img,../img)でアップしていると階層が変わってしまっているため、カテゴリから記事を見た人には画像が表示されません。
そこで画像を絶対パス(http~)で設定すれば階層は関係なく表示されるので、カテゴリ欄に行こうが問題なく表示されるようになるのですが、httpから書くとドメイン名が長い人は大変ですよね。
コピペにしても長いと色々不便に感じるモノです。
さらに記事内だけの問題であれば、絶対パスでもまぁ良いかと妥協出来る人も居るかもしれませんが、元々のDroppletsの設定にも画像のルート問題は生じます。

カテゴリの表示にすると、最初にキレイに設定したロゴも元通り消えテンプレートのスクリーンショットも消えます。
この部分をちゃんと表示させる為に、ここも絶対パスで書き換えなければ・・・と、このCMS自体軽いのでファイル数もないのですが、表示場所を探して書き換えるなどするのは面倒なモノです。
そこで、上記であげた普段の記事も相対パスで書けて、Droppletsのファイル内の書き換えも1つ1つしないで済む方法があります。
HTML5のbase要素を使用し、ルートの基準を設定する。
設定方法
<base href="http://あなたのドメイン名/">
わたしの場合は、
<base href="https://lmn.main.jp/CreateBlog/">
とCreateBlogというディレクトリにDroppletsのファイルを置いてあるのでこう書きます。
これをhead内に挿入します。
上記の初期設定の部分であげた「Code Injection」の中の「Header Injection」に書きます。
これでマークダウンの記事に画像を入れる時は「img/画像ファイル名 or ./img/画像ファイル名」で書けますし、Dropplets内のパスも変えないで済みます。
どう言ったコトをしたかというと、この設定がしてある場所、わたしの場合「CreateBlogフォルダ」 の中で何かを(今回は画像)探す時は、記事ファイルの場所から画像の置いてある場所を探すのではなく、基準に決めた地点(CreateBlogフォルダ)から画像探す方法に切り替えたのです。
絶対パスと相対パスについて知っている人には難しくない話しなのですが、今回の話を図書館までの道案内に例えて言うならば、
「ここから1つ目の信号を右に曲がって、つきあたりを・・・」と現在の場所から説明していくのが相対パス。しかしこれでは今いる場所が変われば説明は変わってしまいます。
対して説明を統一してしまうのが絶対パス。
「駅南口から100mの所にある3階建てのレンガの建物だよ」と駅の場所だけは誰もが知っている基準としてその街で成立していれば、どの場所に居ても同じ説明で済みます。
ということで、今回はbase要素にて駅からの説明に切り替えた訳です。
4.Dropplets -設定変更-
4-1 ファビコン(favicon)の設定

初期状態では画像左側のDroppletsの水滴アイコンですが、右側のように自分オリジナルのファビコンに変更することが可能です。
- 用意するファビコンのサイズは32*32 or 64*64で用意する。
- 制作したファビコンの名前は「favicon.png」で保存する。
- サーバに置いてあるフォルダ、dropplets→style→images、imagesフォルダに入れる。
- 既にフォルダ内にfavicon.pngがあるので、上書きしますか?と聞かれますが、上書きする。
- キャッシュに残っていると反映しないので、ブラウザキャッシュを消す。
4-2 Blog設定
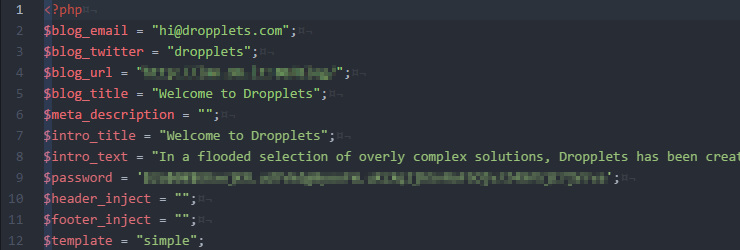
初期設定のところで管理画面から設定した内容は、サーバファイル内のconfig.phpと言うファイルに格納されています。
サーバにDroppletsをアップした段階ではこのファイルはないのですが、管理画面で初期設定をし終わると、サーバ内に出来ています。

中身はこうなっていますので、ここからタイトルや説明文などを変えることが出来ます。
4-3 不要な接続をカット
Droppletsではデザインテンプレートが販売されています。
2016/01/21現在3つしか販売はされていません。
しかし、その為に管理画面にログインしたままだとテンプレートが販売されている「gumroad」というサービスに接続されてしまうため、若干重くなります。
なのでテンプレートを購入する気は特にないと言う人は、サーバに置いてあるdropplets→tools.phpを開きます。
その中の352行目あたりに、
<script type="text/javascript" src="https://gumroad.com/js/gumroad.js"></script>
と書き込まれている部分があるので、そこを削除します。
すると接続されなくなります。
また、ブログ記事の更新や設定などしない時は管理メニューからはログアウトしておきましょう。
5.Dropplets -テンプレートカスタマイズ-
Droppletsはとてもシンプルに出来ているので、PHPの知識がなくても、HTML/CSSの知識があれば簡単にデザインを自分ごのみに変えることが出来ます。
サイト制作に詳しい人であれば、最初からオリジナルのテンプレートをイチから制作してもいいと思いますが、ここではそれなりにHTMLなどの言語はわかるけど・・・。と言う人を対象に簡単な解説をして行きたいと思います。
まずはtemplatesフォルダ→simpleフォルダと開いていきます。
カスタムになれてない人は、このSimpleと言うテンプレートを改造することから始めましょう。
Simpleフォルダの中身
- 404.php(記事の無いページにアクセスした時に表示されるページ)
- index.php(全ページの基本設定のページ)
- post.php(記事単体のページ)
- posts.php(TOPページ&カテゴリTOPページの記事1つ1つの枠組み)
- README.md(ライセンスなど)
- screenshot.jpg(管理画面のテンプレート選択に表示)
- style.css(基本的なCSS設定)
- subdiv.css(Class[row]系のCSS設定)、となっています。
カスタマイズの進め方は人それぞれで良いと思いますが、
まずは「index.php,posts.php,style.css,subdiv.css」この4つのファイルを触っていくのが良いかと思います。
ファイルの拡張子がphpになっていますが、9割方HTMLファイルと同じです。1割はなんとなくHTMLがわかっていれば感覚的に意味がわかると思います。
開いて見ればわかりますが、記述してあるコードも本当に少ないので、簡単にデザインを変えて行くことが出来ます。
ただしその分、一般的なブログサービスに比べたら足りない機能も多いので物足りなさを感じる人も居るかもしれません。
私のブログで言うと、ページャー機能(記事が増えて来たらTOPページに表示する最新記事の数を制御する)や、サイト内検索、記事内のソースコードのハイライトなどは後付です。
この辺は、調べればに情報が出てくるので自分で付けるコトも可能です。
コメント欄に関しても、多くの有名なブロガーさんが使用していたりするDisqusと言う高機能なコメント欄を無料で設置出来るサービスもあります。
ですから、とりあえず形にしてみて足りないと思った部分はだいたい手に入ったりします。
またサーバにあげたフォルダの中に「plugins」というフォルダもあるので、調べてないのでわからないですがDropplets用の拡張プラグインなんかもあるのかもしれません。
もしくは、今後増えていくのかもしれません。
6.Dropplets -総括-
とにかくシンプルで無駄な機能のついてないブログ用CMSが欲しいという人にはオススメです。
特に既存のHPに自社ブログ機能だけ付けて情報を発進して行きたい!SEOの一貫として付けたい!
けれど、サイト全体をCMS化してリニューアルするのにはコスト的にも難しいし、何より全部をCMS化する必要なんてない!と言う方にはかなりオススメではあります。
今回はブログとしての形にこだわっていますが、部分的CMSとしてブログと言うより商品紹介ページまたは、HPでよく更新するページがあって、毎回製作会社の人に更新依頼をしなければならないので、コストもかかるし面倒だ。と言う悩みを抱えている方にも合います。
DroppletsというCMSをとりあえず、使えるようにするためにするコトを簡単にまとめると。
- Droppletsにてファイルをダウンロード。
- 設置したいサーバにフォルダを作り、ダウンロードしたファイルを入れる。
- 管理用入室パスを決め、ブログの初期設定(タイトル決めなど)をする。
- 画像の読み込みで失敗しないようにbase要素を使い基準ルートの設定。
- 画像投稿用フォルダをサーバ内に1つ作成
- テキストエディタで記事をマークダウン記法で書く。
- 書いた記事をアップする。
以上です。